Deploy your first static Website on Amazon S3-Serverless
June 19, 2020 / Nirav Shah
Deploy Static Website On AWS S3 Using Serverless Framework
a.What is Amazon S3?
- Amazon Simple Storage Service (Amazon S3) is an object storage service that offers industry-leading scalability, data availability, security, and performance. This means customers of all sizes and industries can use it to store and protect any amount of data for a range of use cases, such as websites, mobile applications, backup and restore, archive, enterprise applications, IoT devices, and big data analytics. Amazon S3 provides easy-to-use management features so you can organize your data and configure finely-tuned access controls to meet your specific business, organizational, and compliance requirements. Amazon S3 is designed for 99.999999999% (11 9’s) of durability, and stores data for millions of applications for companies all around the world.
- You can host a static website on Amazon S3. On a static website, individual webpages include static content. A static website might also contain client-side scripts. By contrast, a dynamic website relies on server-side processing, including server-side scripts such as PHP, JSP, or ASP.NET. Amazon S3 does not support server-side scripting.
b.The steps for building your first static site
- Build a tiny bit of HTML
- Upload the HTML to an AWS S3 Bucket
- Make the Bucket accessible and public
- Add some JS and CSS to make your “static” site shine!
Build a tiny bit of HTML
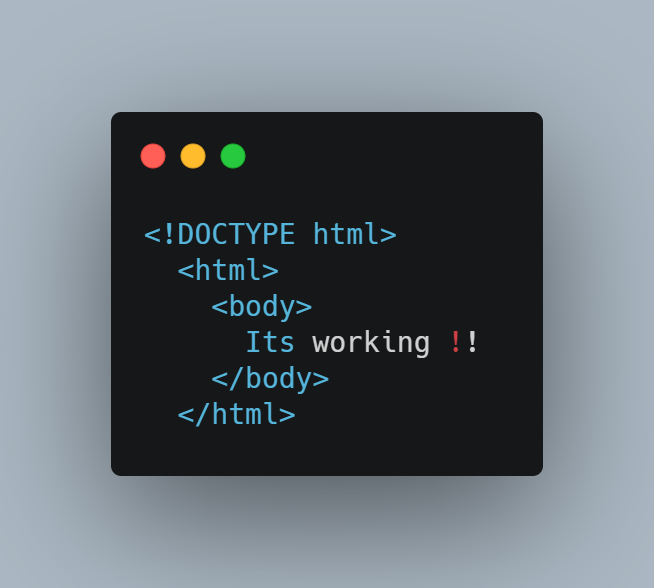
- The easiest way to do it, is to create an HTML file. Traditionally this is called index.html but the naming doesn’t matter too much. You can point the web server to serve whatever HTML file you want.

- Now you have some basic HTML and you need to serve that somewhere. One of the easiest options is to simply upload the HTML file to an S3 bucket on AWS.
Create a new bucket on AWS
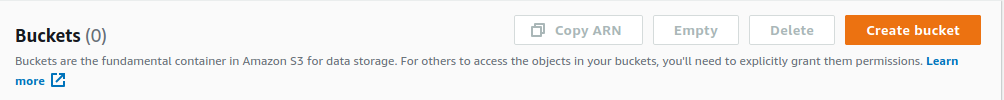
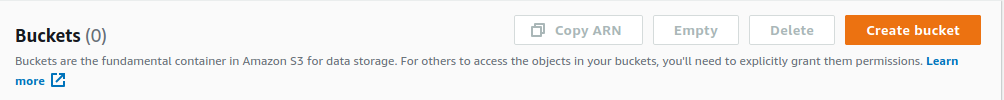
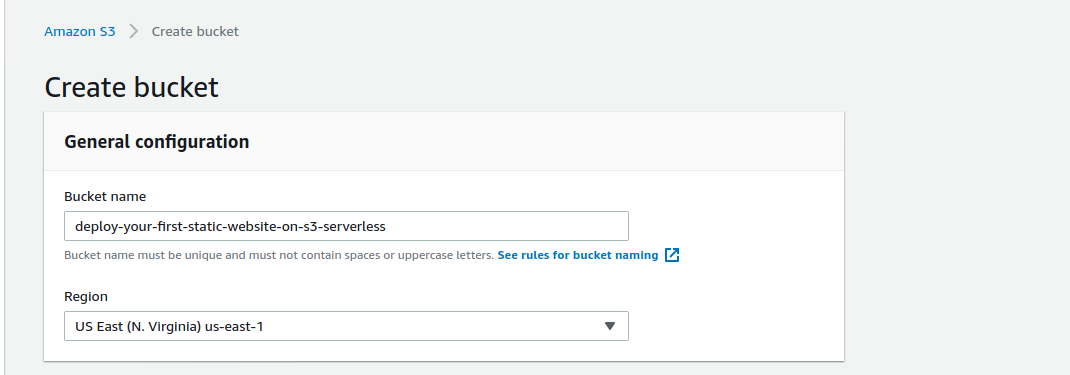
- First, go to the S3 console on AWS. You need to create a new bucket.

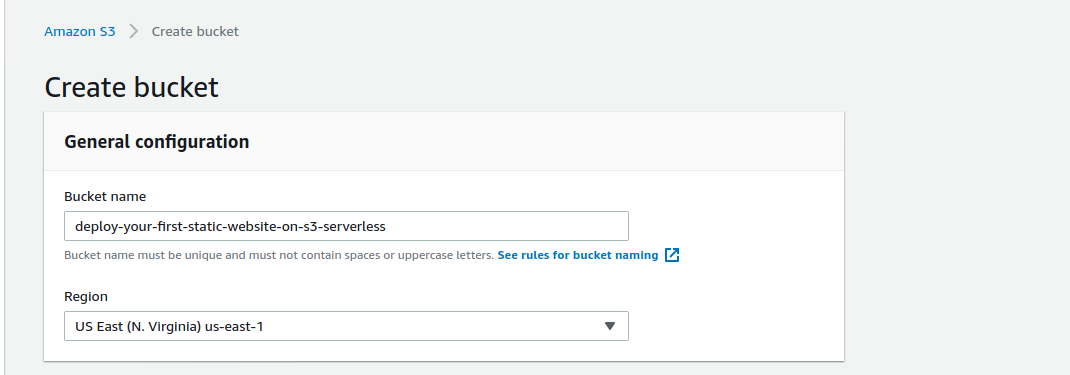
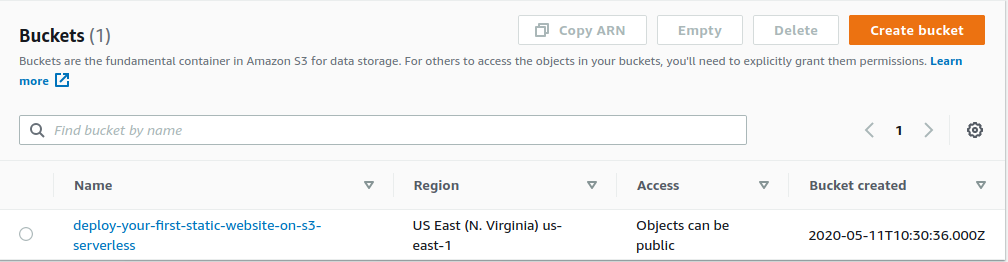
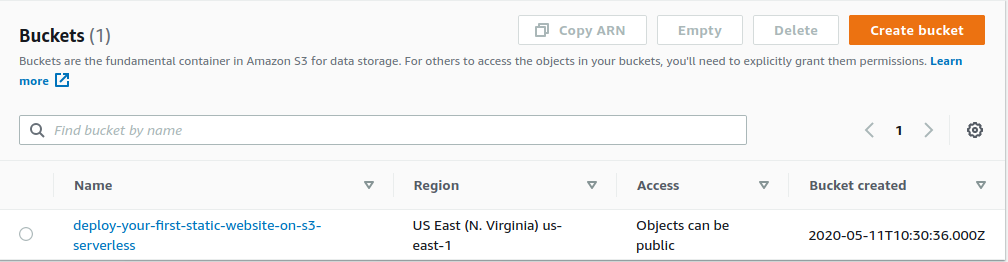
- For this example, I just created a public bucket named “deploy-your-first-static-website-on-s3-serverless” Don’t worry about the settings yet. Just click through to get the bucket created.

Edit the bucket for hosting abilities
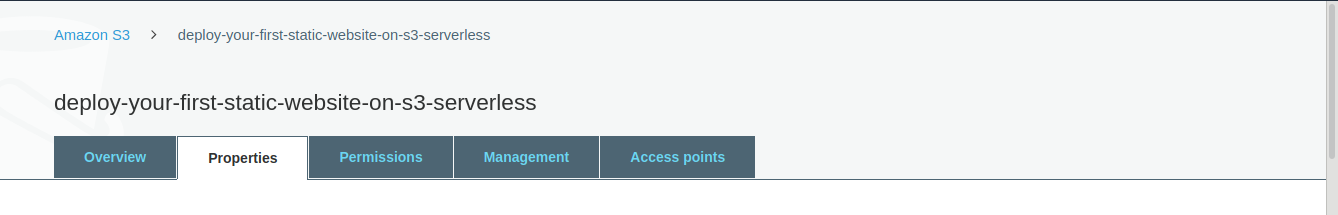
- Next you need to turn on the ability for the bucket to host a static website. Click on the bucket to edit it.

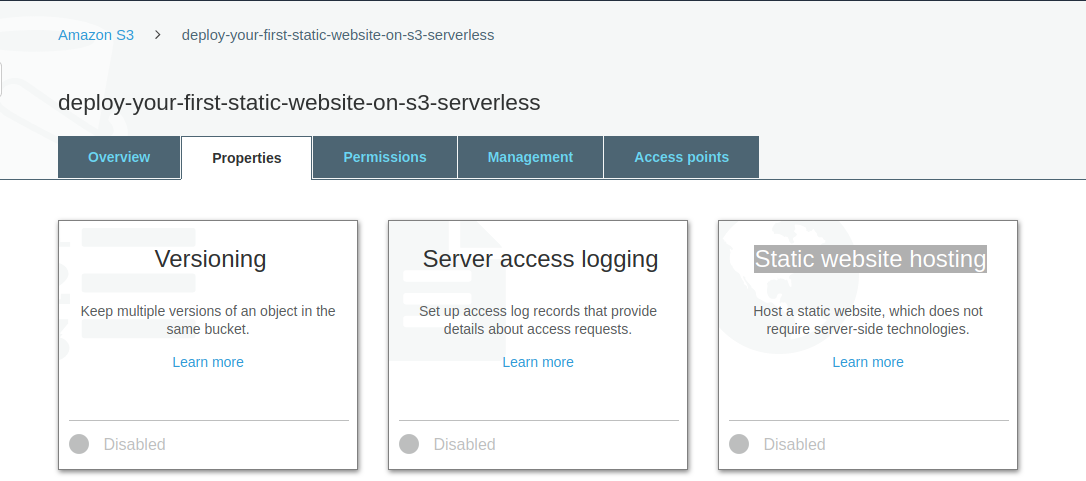
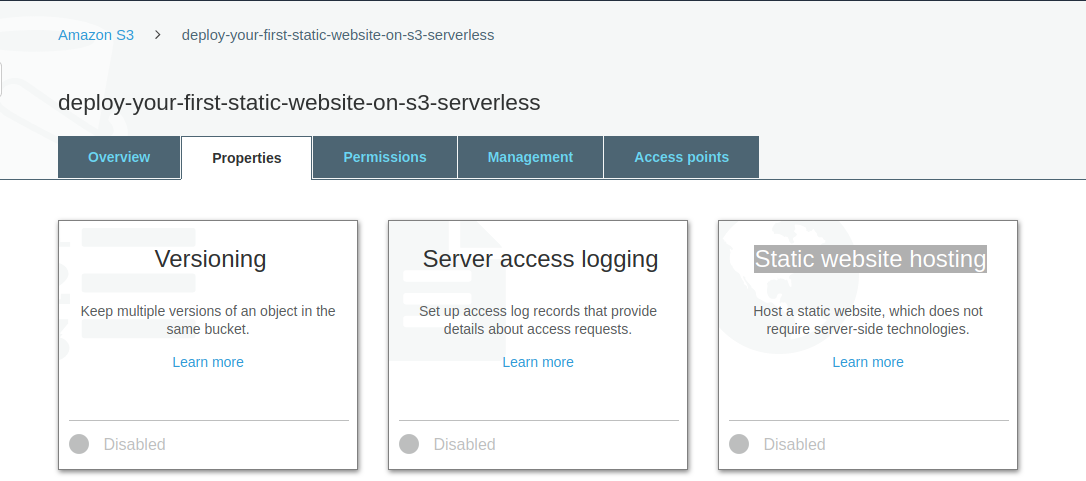
- Once we’re in the edit view for the bucket, go to the “Properties” tab for the bucket.
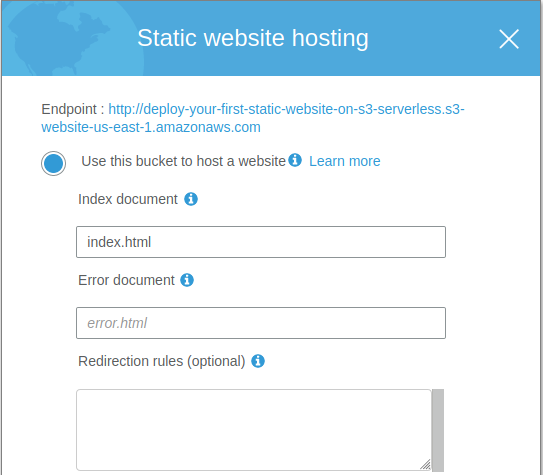
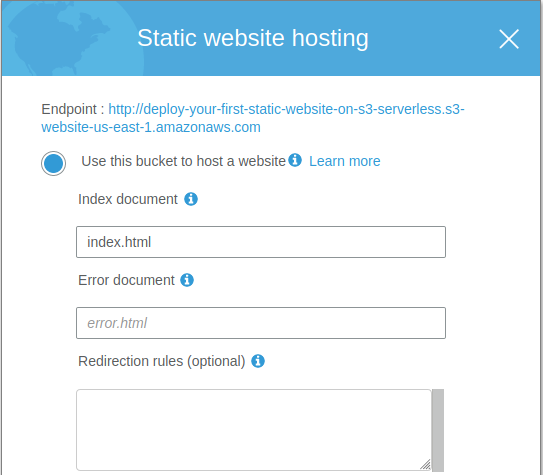
- Then click into the Static website hosting card.

- Now select “Use this bucket to host a website” and add the name of your index document. This is almost always going to be your index.html it should match the name of the document you created earlier.

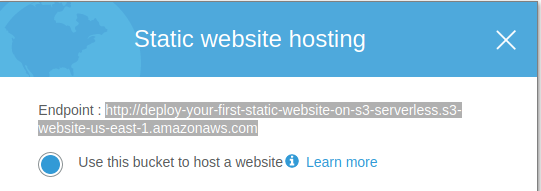
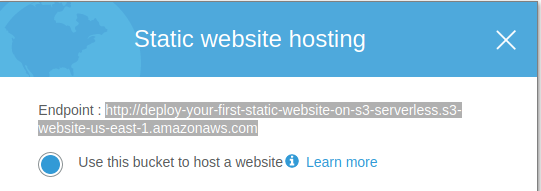
- Now, once this is turned on you should see an endpoint for your S3 bucket. This is the URL used to access your newly created static website.

- Now, once this is turned on you should see an endpoint for your S3 bucket. This is the URL used to access your newly created static website.

Edit the bucket permissions
- You need to adjust a few more settings to have public access to this S3 bucket. The bucket permissions need to allow everyone to getObject’s from your bucket. As basic policy could look like the below. Just make sure to update the “Resource” to be the name of your S3 bucket.
- Note: This is not secure nor recommended for production ready static sites. Seek an AWS security expert for recommended bucket permissions.
-
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::yourbucketname/*"
}
]
}
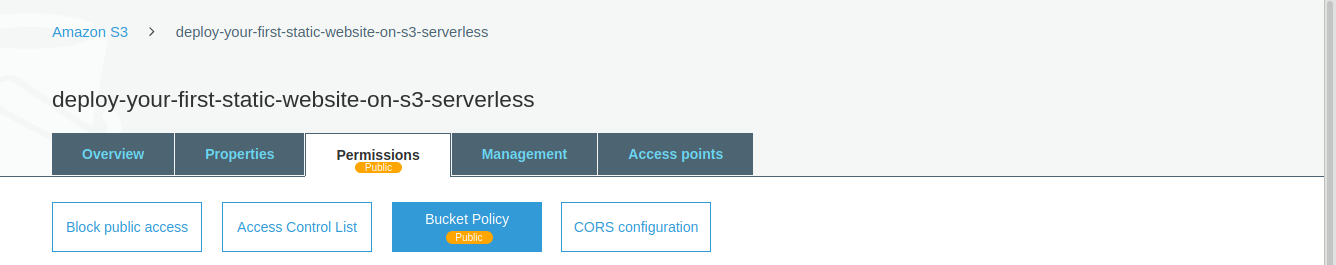
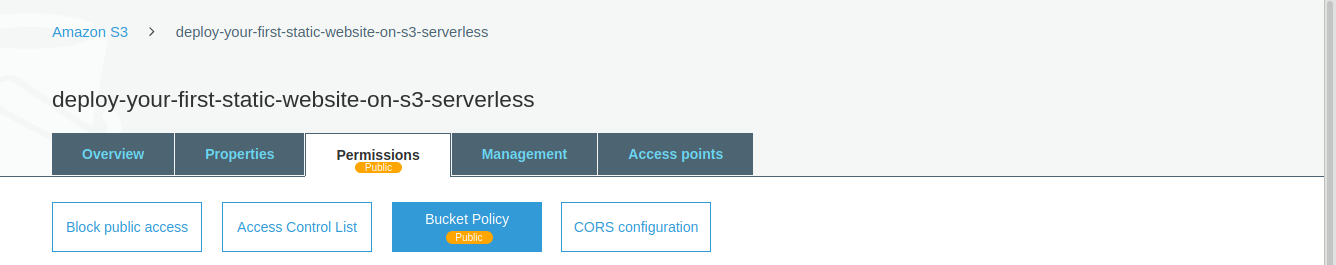
- Copy and paste the below in the Bucket Policy by heading to Permissions.
- The next step is to click into the Bucket Policy.

- Now, you need to save the getObject policy. AWS will warn you that you are giving public access to your objects in your bucket. This policy only allows people to access objects in your bucket, which is what you want since people are going to be accessing your index.html.
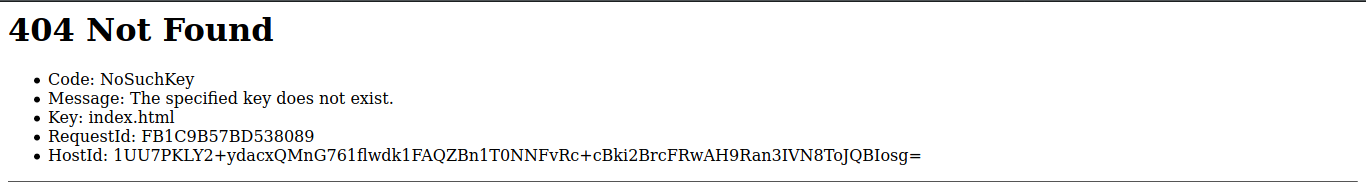
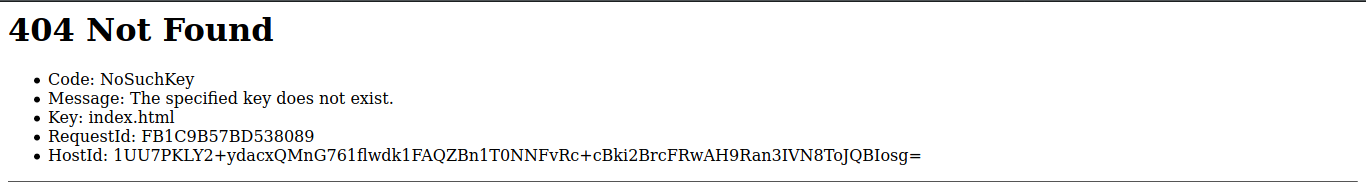
- If you head to that URL now you can see that you get a giant 404.
- This is expected, you haven’t uploaded your index.html file yet.

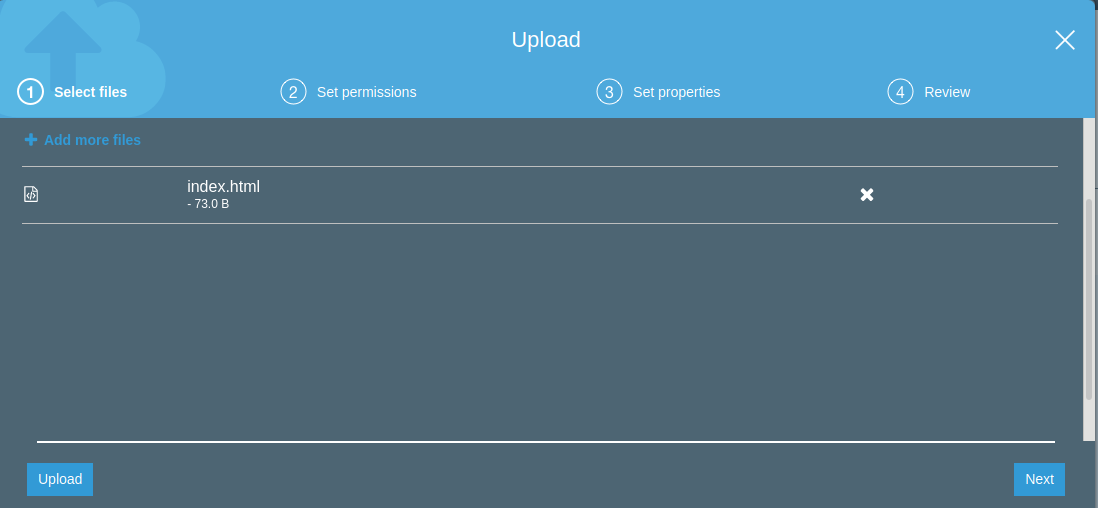
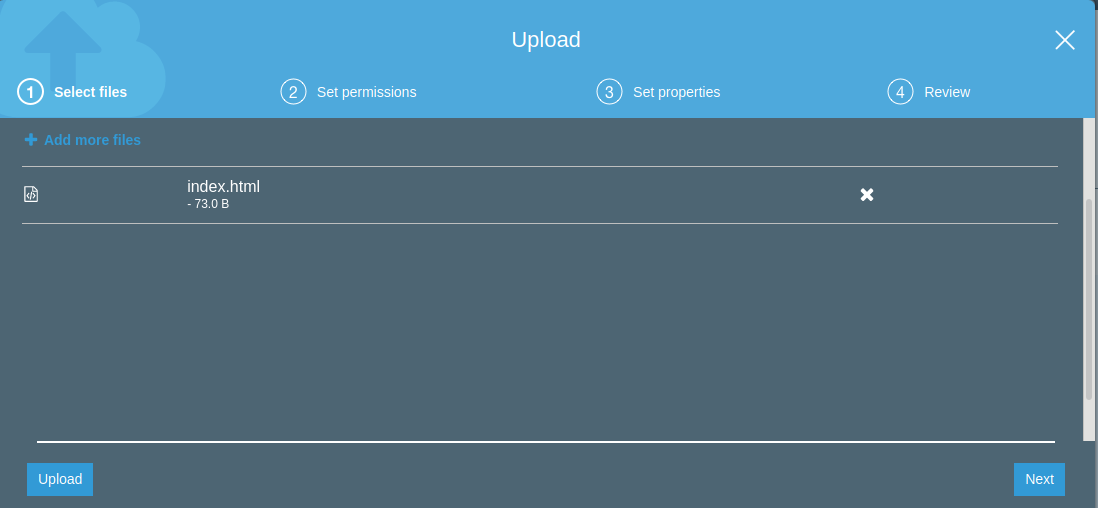
Upload the index.html
- The next step is to upload your index.html.

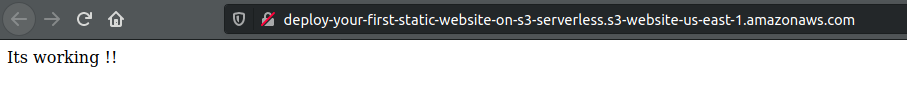
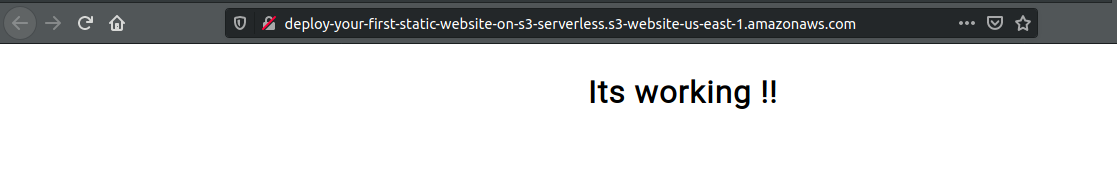
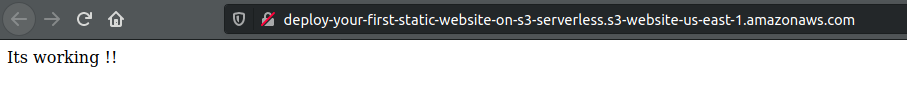
- At this point, if you head back to the bucket URL you should see your HTML rendered in the browser.
- Congratulations, you’ve got a basic website being hosted from AWS!

Here are some ways you can extend the site easily with some CSS
- In the same way that it was pretty easy to serve straight up HTML, it’s just as easy to add some CSS to your application.
- Stick a new file into your directory called styles.css. Like other static site generators you can add some basic styling to your HTML just by referencing the CSS in your HTML.
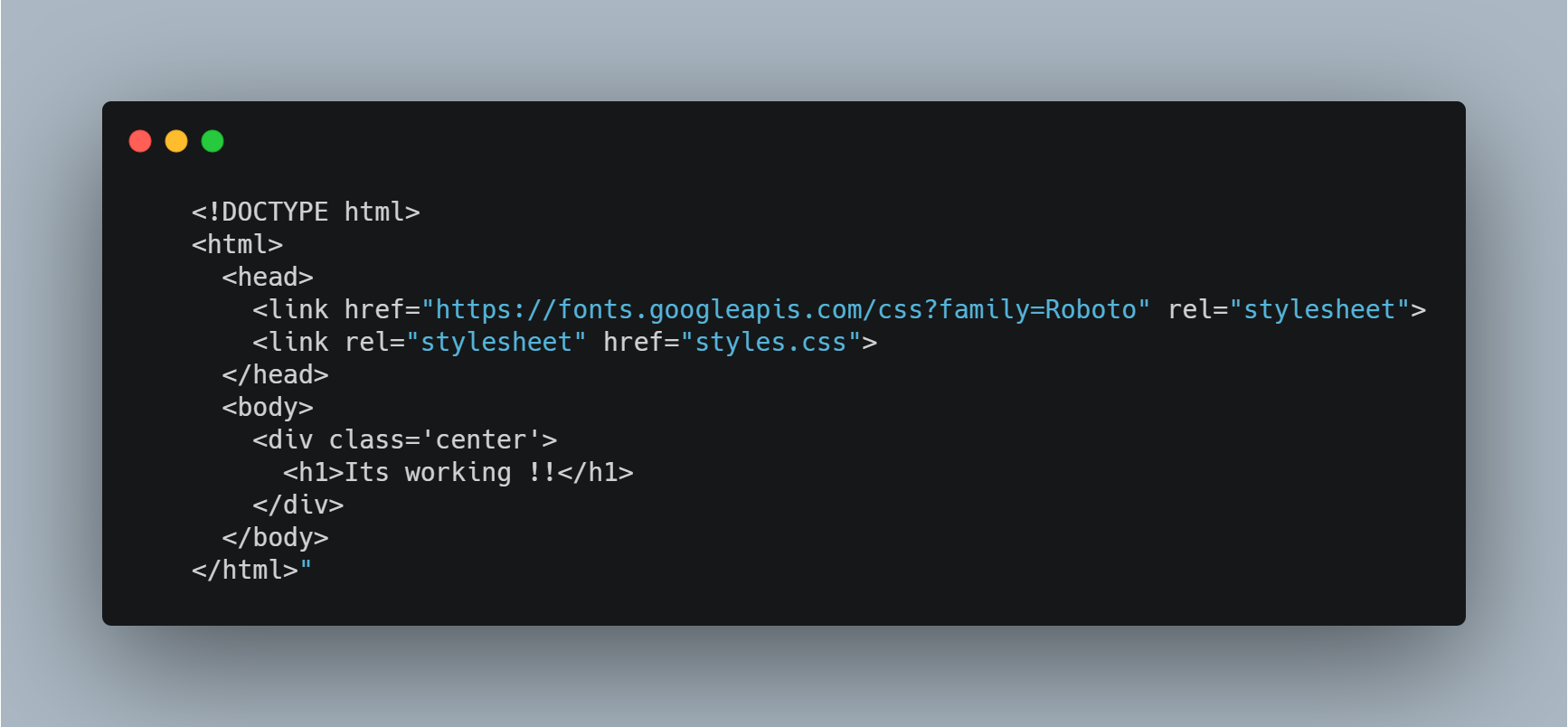
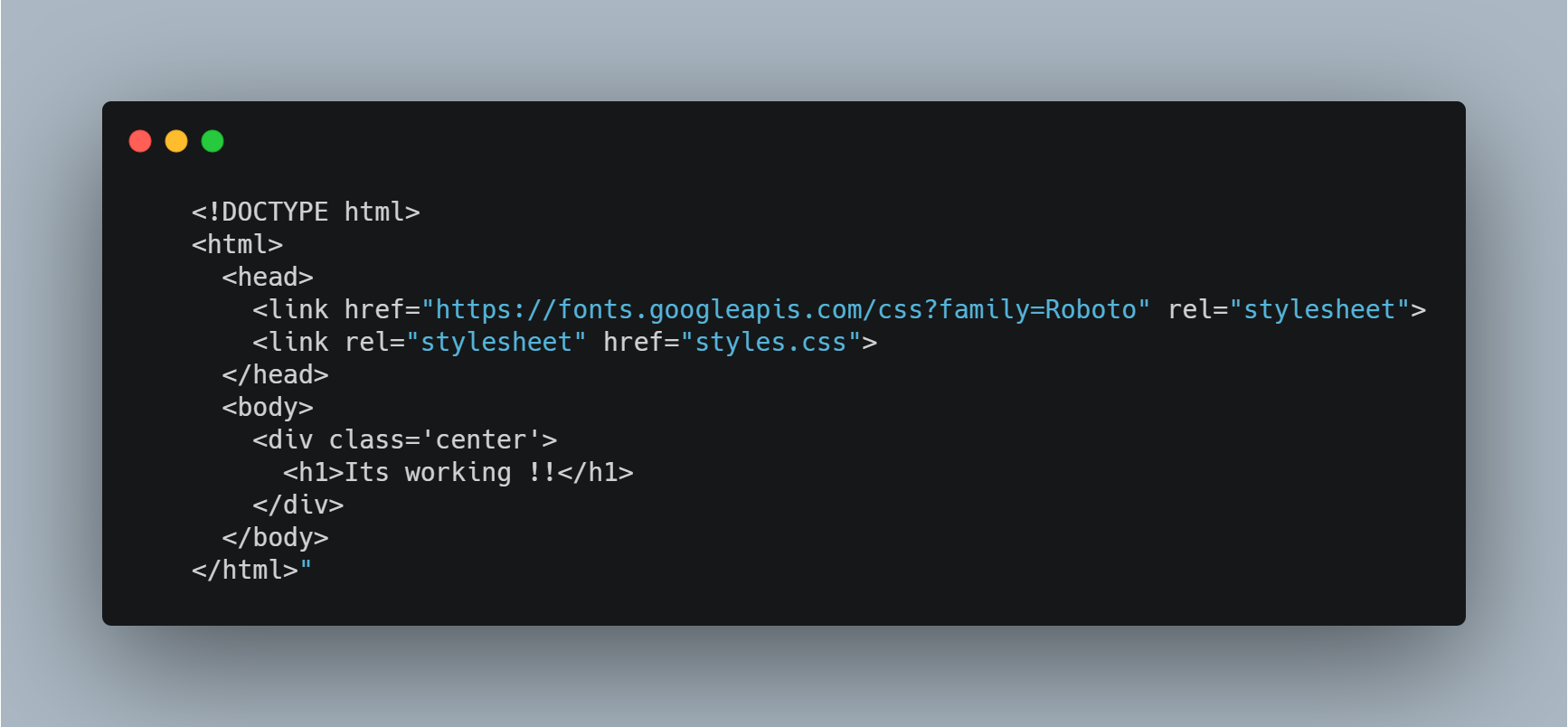
Your HTML should now look like.

Now you can add some styling to the styles.css style sheet like.
h1 {
font-family: 'Roboto', sans-serif;
}
.center {
width: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify -content: center;
}
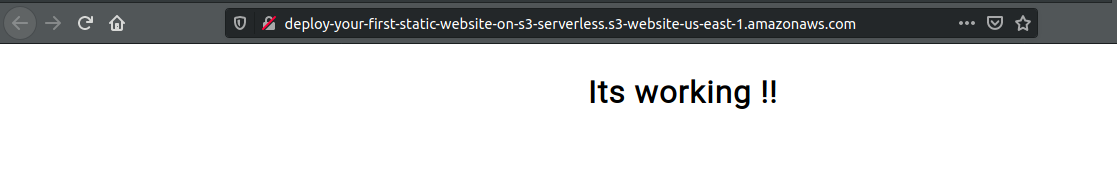
Now you just need to delete the index.html file from the S3 bucket and upload these two files and you should have a minimally styled website up and running.
It should look something like

c.Conclusion
Overall this was a quick overview of how you can build a sample static website that is easily and cheaply host on Amazon S3.Without launching any server.
Also Read:
FAQs:
Q1. how to secure s3 static website?
Q2. which aws service can be used to host a static website?